Passare dati dal Contents.swift al LiveViewController.swift potrebbe causarci qualche difficoltà, considerando che, al momento, non ci sono risorse ufficiali sull’argomento. Vediamo insieme come procedere.
#Download del Template Ufficiale
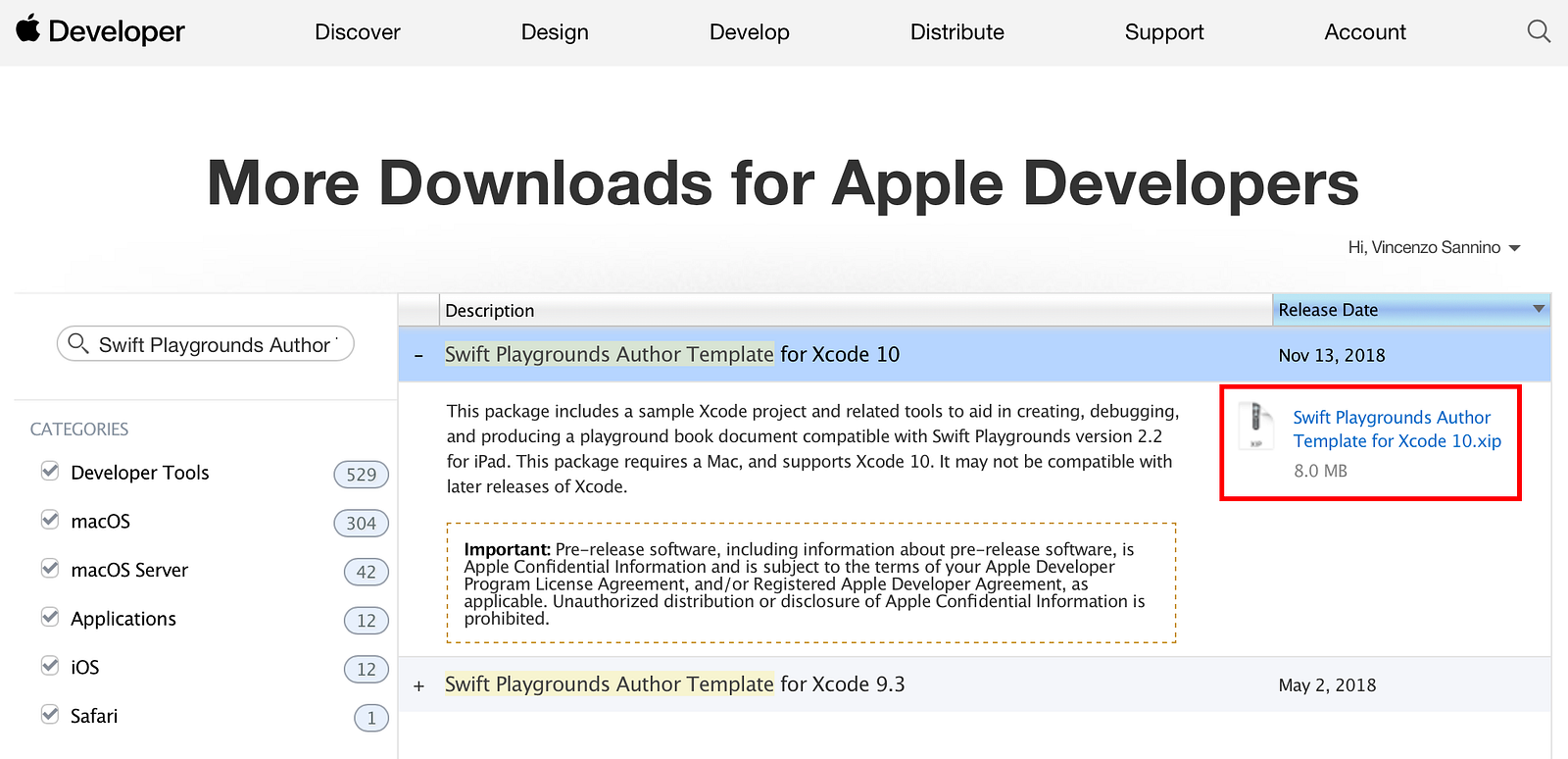
Prima di tutto abbiamo bisogno di scaricare il Template Ufficiale dal sito Apple Developer: template


Questo progetto già inizializzato ci permetterà di risparmiare molto tempo essendo già pronto per essere usato con Xcode ed essere lanciato sul Simulatore e direttamente su iPad. Dobbiamo aprire il progetto con Xcode e ci ritroveremo con la classica struttura con ViewController (LiveViewController.swift) e LiveView.storyboard, che di solito noi usiamo su IOS, e con i files standard Contents.swift e LiveView.swift che di solito usiamo su Playground Book. Quello che faremo ci permetterà di rendere la parte sinistra del Playground Book (Contents.swift) in comunicazione con la parte destra (LiveViewController.swift + LiveView.storyboard).

#Impostiamo il Template
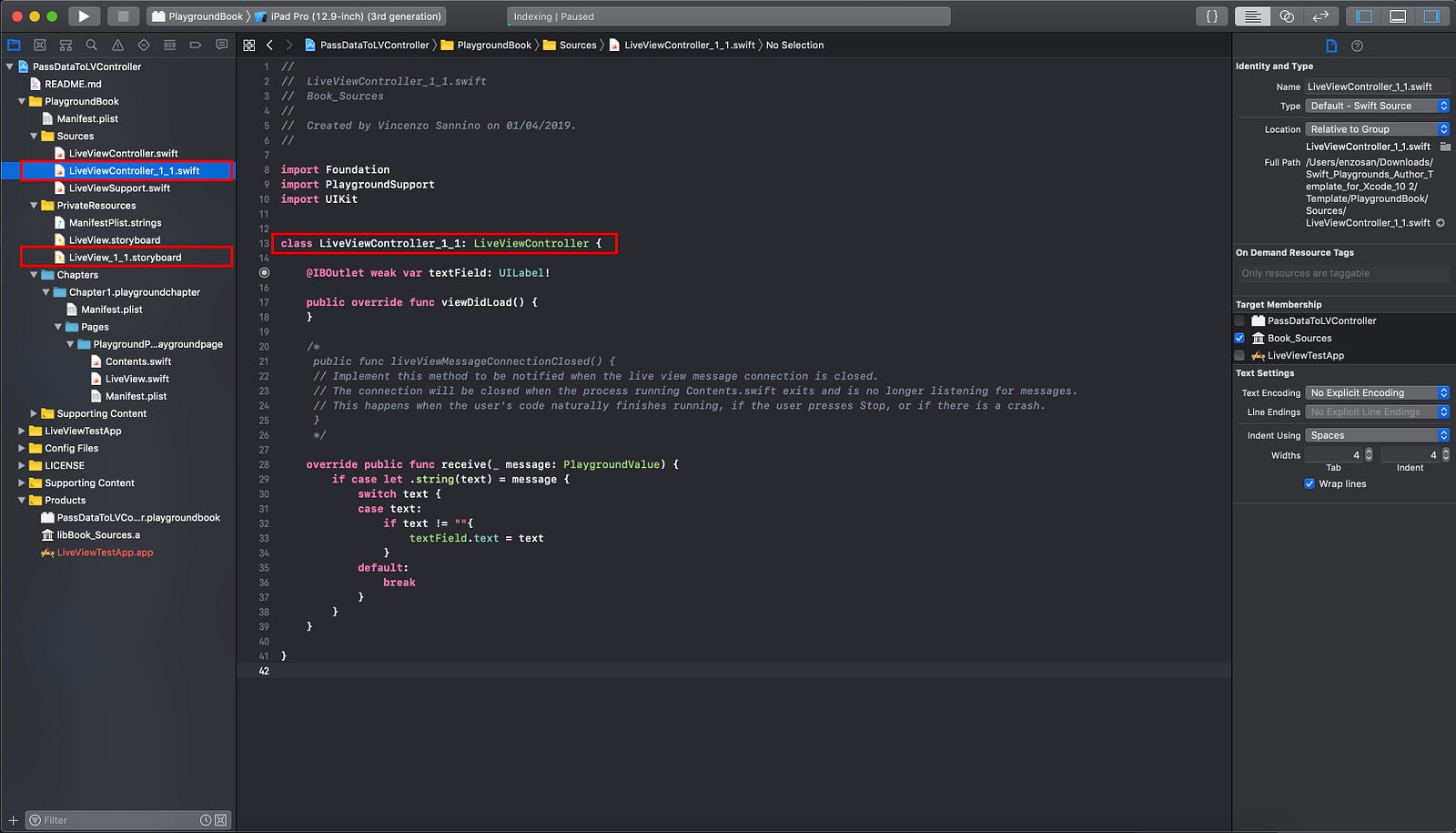
Abbiamo bisogno di aggiungere qualche files per migliorare il template e renderlo più adatto al nostro scopo. Molto semplicemente ora possiamo duplicare sia il LiveViewController.swift che il LiveView.storyboard. Nel primo, che rinomeremo LiveViewController_1_1.swift, dobbiamo ereditare la classe genitore LiveViewController e quindi scriverci il nostro codice. Nel secondo invece, rinominato LiveView_1_1.storyboard, dobbiamo solo associare la nostra classe LiveViewController_1_1.

#Impostiamo Contents.swift
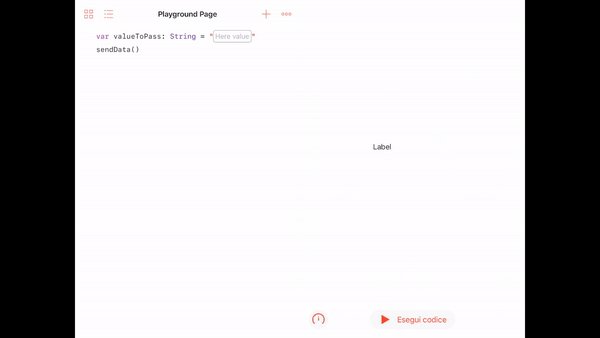
Di seguito troverai le righe codice da inserire nel file Contents.swift, dal quale noi vogliamo inviare i dati.
In questo esempio il tipo di dato che stiamo passando è String ma è possibile adattare il processo a qualsiasi tipo di dato.
#Impostiamo il LiveViewController_1_1.swift
Dopo aver correttamente preparato il codice che invia dati dal Contents.swift è necessario inserire le seguenti righe di codice nella Funzione Ricevente che puoi copiare&incollare dal file LiveViewController.swift.
Per rendere più chiara questa parte, inserisci una label nella storyboard collegandola al LiveViewController_1_1.swift via @IBOutlet. Dopo aver fatto questo passaggio dobbiamo scrivere queste righe di codice:
#Run & Test
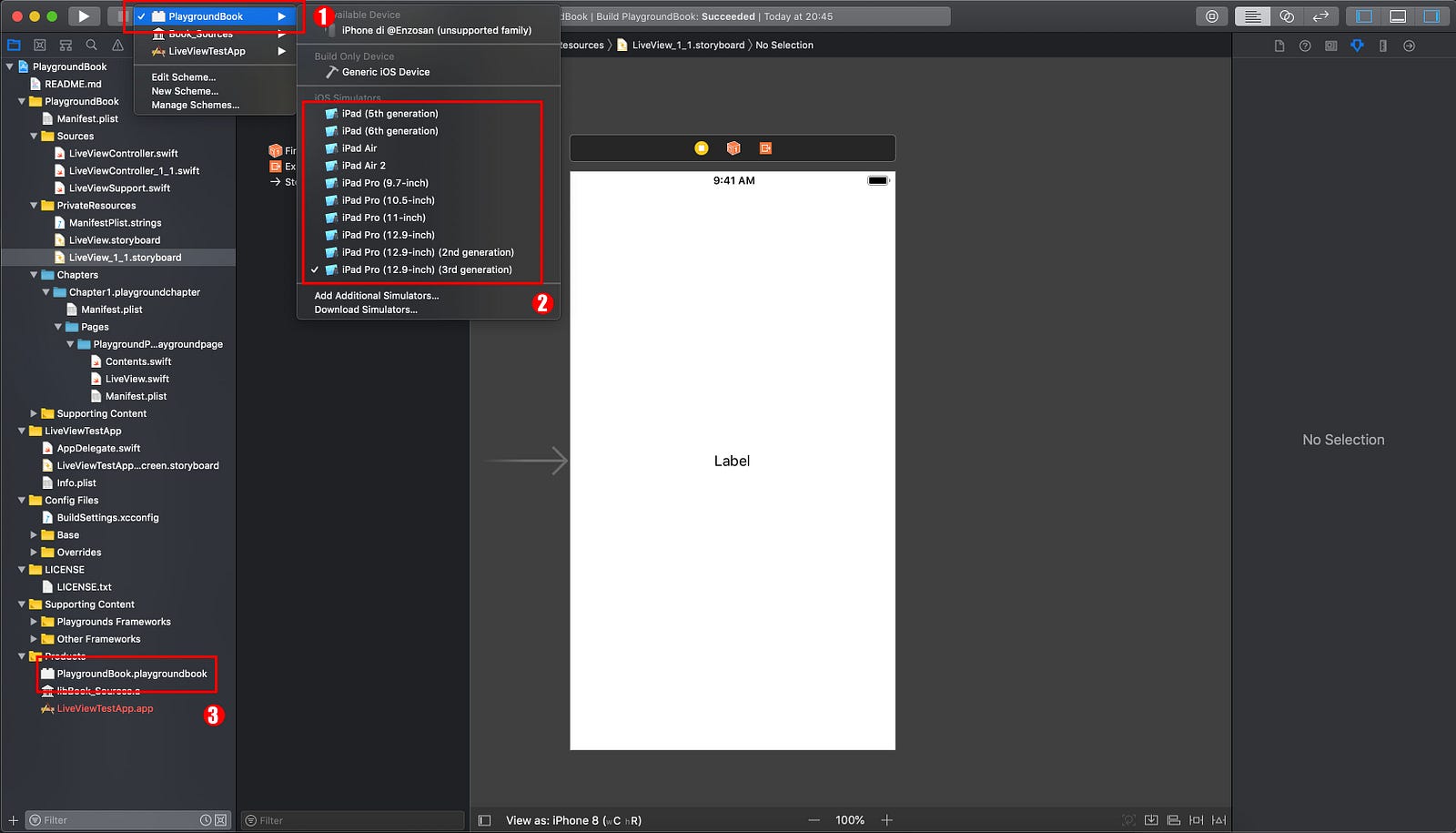
Ci siamo, ora possiamo cliccare su run e testare il progetto. Dobbiamo preparare la Build e, dopo averla trasferita su iPad, lanciarla.

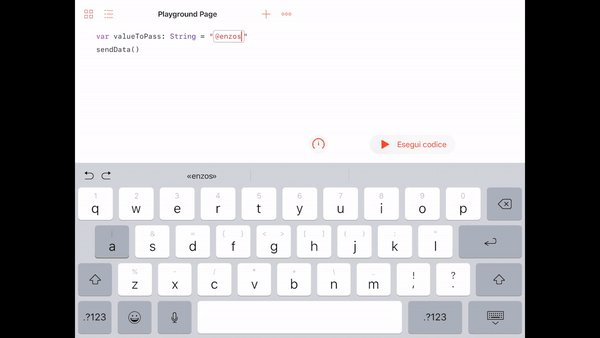
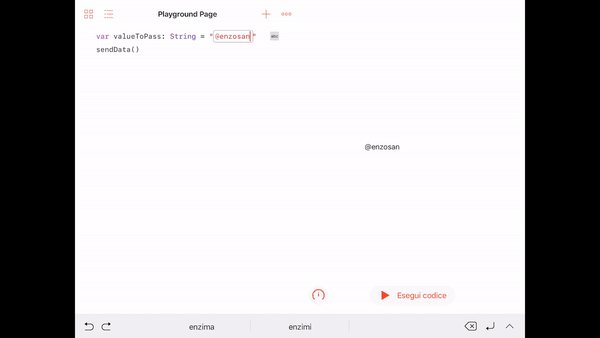
Scrivendo una stringa nel lato sinistro vedremo, dopo aver cliccato su Esegui il mio codice, il valore che abbiamo scritto direttamente nella Label posizionata nel lato destro.
Se hai bisogno di passare tipi di dato differenti, dovrai solo sostituire il tipo “string” con un altro tipo come: boolean, integer etc …

Il progetto è scaricabile qui

